
There are so many steps to consider when designing a website – even a small pitfall is more than enough to mess up a great looking site. A lot goes into the design and development process in order to create a website that has functionality, easy navigation, coding integrity and accessibility.
You can learn from your mistakes when designing a website for the first time, but what if you could avoid making some key mistakes altogether?
Here are some of the most common web design pitfalls you should avoid.
Not designing for your audience
The first common pitfall when designing a website is not designing for your business’ target audience. Companies might make decisions based on what they themselves like, rather than what’s important for the customer and what will meet the customer’s needs. It can be easy to fall in love with certain products or services you are selling and grow attached to the work you’ve put into things, such as your branding.
However, all this might mean nothing to your website audience. Not considering your customers can result in a site that they think is unclear, confusing, or just not for them. Consequently, that turns them away from your business altogether.
Lack of communication with your web designer
A website designer plays a huge role in bringing your ideas to life, but no matter how much experience they may have, no one can read your mind. When you think about something as subjective as a website design for a long time you become attached to it. It is something your mind has created from nothing. It is your product – after all, nobody knows your product better than you.
Your web designer isn’t trying to read your mind – their job is to interpret a client’s objectives and couple it with their knowledge of the industry to create the most effective end product they can. So, keep this in mind when designing your website for your audience.

Bad menu and navigation design
A website’s navigation menu should be easy to use. Customers should be able to find their way around your site easily. If they, cannot you risk them clicking off for another site instead. To ensure your navigation is on point, avoid these pitfalls:
- Putting navigation menus in non-standard locations
- Drop down menus
- Using generic labels
If a user is looking for something that is hidden on your website among a number or webpages, then a search box would be useful.
Bad navigation can often lead to orphaned pages on your website. An orphan page is a page that has no easy way to navigate back to the rest of your site. Making your navigation menu hard to find is one common web design mistake.
Not testing your website
Often when you are eager to get your site up and running, you make the mistake of not testing your website first.
Some developers tend to commit to assuming that a redesigned website is perfect and not performing browser compatibility testing as rigorously as they should. They may feel that since the redesigned website has similar functionalities to the previous one, rigorous rechecking functionalities are meaningless.
We know this is not meaningless work and any website should be fully tested before going live to the world.
Leaving SEO until after the website is built
Once a website has been built and the final tweaks have been made, many companies then contact an SEO specialist to make sure the site ranks as high as possible online. However, this can make things more difficult. Ideally, SEO should be considered as early on in the planning stages as possible.
By optimising your website from the start, it will appear in search results of your customers when those search terms are used. It is content that will make or break traffic and lead generation. Great content provides value and gets found organically via search engines.

Missing H1 tags
Your H1 tag is the first thing search engine crawlers look for to help them determine what your website is about. The H1 tag is an essential SEO element, without one your website will not appear in search engines. Ideally, the H1 tags will include descriptive keywords and phrases that are searched for often and will help drive the right traffic to your page.
A visitor to your website should be able to tell within 5 seconds what your site is about if you have proper H1 tags. For many web designers starting out, this is one of several easy pitfalls – always check your tags!
A lack of clear call to action
One of the biggest small business website mistakes is not including a clear call to action. A call to action or CTA prompts visitors to focus on what their next step is; what to do, where to go.
Websites are like marketing and sales funnels. Your visitors traverse within that funnel to go from the prospects’ stage to the converted clients’ stage. Not giving a clean CTA at the appropriate places may lead to not converting visitors into paying customers.
Also, make sure to consider not overdoing CTAs, which may lead to irritating potential customers.
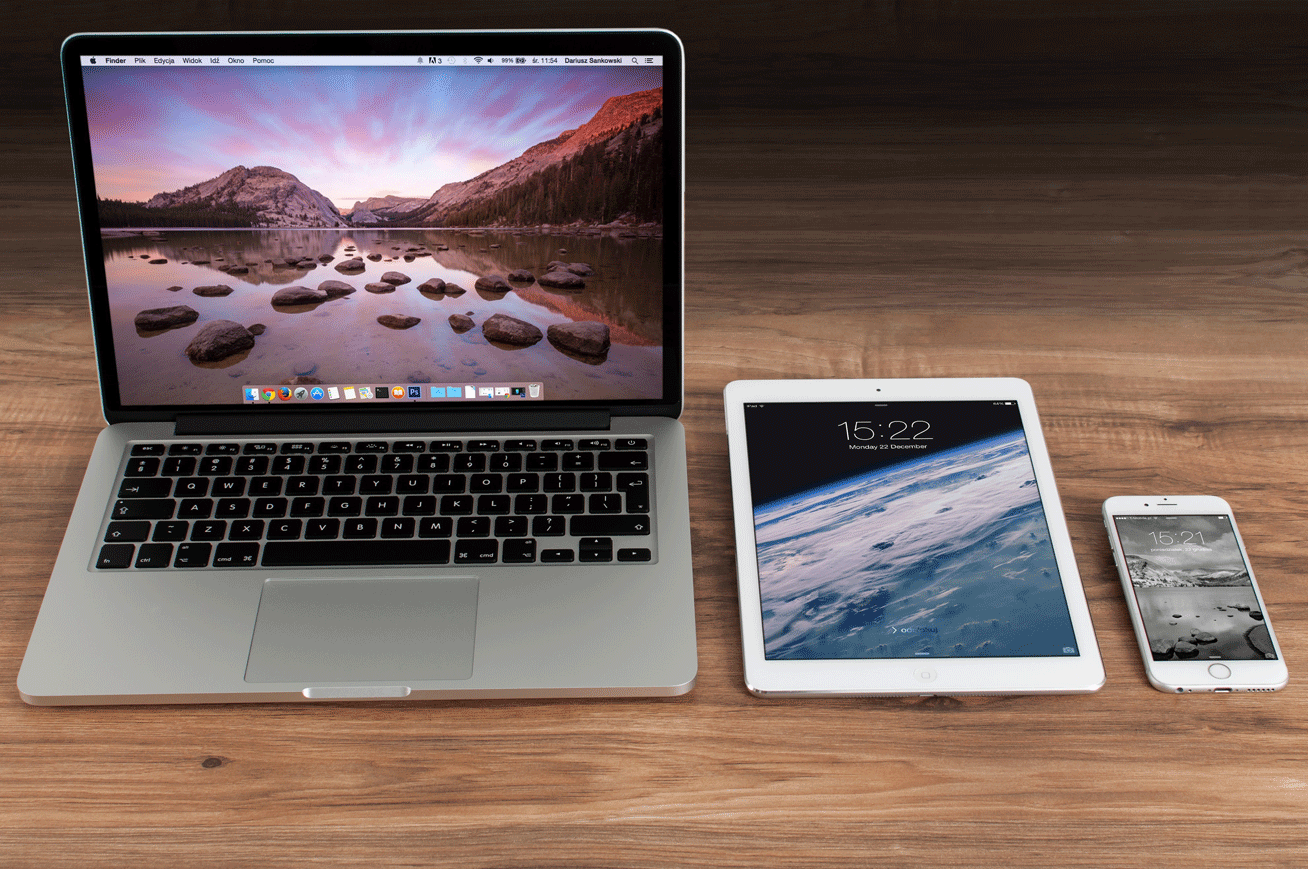
No responsive design
Every website needs to be accessible to a wide range of users. When designing you need to take into consideration what your website will look like across a range of devices such as smartphones, tablets and internet browsers. It is also important to make sure your website can be accessed by other operating systems for example IOS vs windows.
Responsive design makes your website accessible to everyone regardless of their device. Google recommends that visitors viewing your website on desktops, phones and iPads have an experience that is optimised for their device.

No favicon
Many website visitors prefer to use lots of tabs while they are browsing. Some users will leave tabs open to review them later. Favicons give visitors a visual cue to find what they are looking for and return to your tab while they’re browsing. A small icon can go a long way in avoiding unnecessary pitfalls.
Not having a 404 page
A 404 page is a necessity because errors can be frustrating for users. The main purpose of a 404 page is to turn the potential negative experience of getting an error into a positive one.
It is an important page that tells your visitors you care about their experience. With a little creativity a 404 page can make your visitors smile instead of feeling annoyed.
Seeing the website as a finished product
Finally, many businesses see a website as a finished product, once it’s created and live their work is done. However, a website is never finished. Your website should constantly change and evolve over time. A website might tick all the boxes at the start. But if you stop working on it, it will soon become out of date and irrelevant to your audience.
For this reason, a business should not view their website as a finished product. There is always room for improvement, whether it is updating content or improving site navigation.

Lack of contact information
Another common web design mistake is lack of contact information. Including contact information is a huge priority, otherwise how on earth will potential customers be able to use your services or make a purchase?
The best solution for this is to have your ‘Contact Us’ page clearly visible and always one click away. At the very least it should be easy to find at the bottom of every page.
Final thoughts
We understand there are a lot of pitfalls that can occur when designing a website for your business – these are just some of the most common ones.
As a Web Design Agency, we want to help your business succeed by eliminating these common pitfalls for you.
If you want to build a brand for your business then Reactive Graphics can help.
Get in touch with us today to see how we can get your project off the ground!
To take a look at how Reactive Graphics have transformed clients brand intensities, please take a look at our our portfolio of work here.


