
Web design trends are constantly changing, and the best way to improve your web design in 2021 is being aware of some of them. Allowing your web design to be open for criticism paves the way for you, the business owner to be open to make tweaks that could propel your web design forward this year.
Step 1: Thinking about user experience
User experience is a vital part of gaining and retaining the attention of your web design users.
Successful user experience can be characterised by the amount of time it takes for a user’s needs to be met. This is anything from finding contact information to general enquiries that a user performs on your site.

Tip: Ask an employee or relative to look at your web design’s homepage. Receiving feedback from multiple perspectives can reveal what’s going well, and what may need further improvement.

Step 2: How easy is it to navigate throughout your web design?
Swift navigation allows your users to explore your website pages with ease. Poor navigation tells users that you’re not quite clear on where you want users to go throughout your site! In other words, user experience is adversely affected when information is hard to find, so making it simple can be really effective.
Tip: 1). Write down a usual customer query. 2). load your website. 3). Time how long it takes you to find the answer you’re looking for online.
This is a good way to just put yourself in the mindset of your user. Perhaps adding a FAQ page might save time for users, or animation may provide users with more information on the main home-page etc.
Step 3: Is your web design practical?

Practicality is very important when it comes to improving your web design in 2021. Balancing a clever design with functionality can be way more difficult than we often think.
Huge photographic imagery for a travel company with the slogan ‘Reach new horizons. It’s all in the climb,’ may attract the curiosity of their adventurous clientele. And yet, banks often use similar stock elements too? The latter often seems too little cliche. This is because relevancy is essential.
Providing a distraction-free user experience on your web design, allows for a distraction-free user experience on your web design.
Tip: If your web design is heavily dominated with imagery, think about the purpose of what each image adds to your website.
Does each image improve your web design more than others?
Similarly, if there’s any text that seems unnecessary, removing it and providing a more captivating message may simplify your web design.
Step 4: Aesthetics are important

Imagery
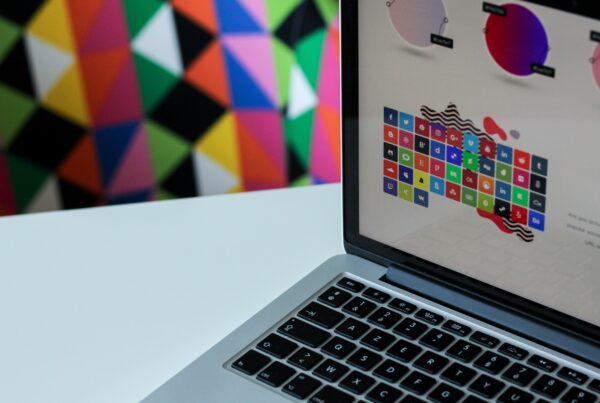
Imagery and photography can provide a stunning visual aid for web design users. As photography and imagery often says more than words, at Reactive Graphics, we feel it’s important to use them wisely.

Colour
Whether you’re looking at your minimal web design, with limited colour experimentation or you’re working with a website that finds itself saturated in colour and text, critiquing your web design’s colour palette is a great way to cement brand identity.
Tip: Think of a few colours that may work well with both your imagery, text and brand identity.
Asking yourself: ‘Is my current site a clear visual reflection of what we do?’ may help you think about re-designing too.
Last year’s blog on: New Year New Web Design: Reasons for Updating Your Web Design in 2020 is a great read if you’re weighing out your options!
Step 5: Taking typography into account
Typography provides information but the general ‘mood’ of your web design. When it comes to improving your web design, we feel it shouldn’t be overlooked. Sometimes imagery doesn’t lend itself to typography, which is why selecting a new font might be an option. In this step, we encourage you to explore our blog post: Why choosing the right typography for your web design actually matters.

Tip: Typography is all about maintaining functionality with style.
When you look at your web design, think about what your typography seems to ‘say’ to your users.
If it’s bold, what’s the reason behind that? If it seems quite generic, how would you like it to stand out? And so on…
Step 6. What’s relevant and what needs to go…

As award-winning tidying up expert Marie Kondo would famously tells her clients: ‘remove things in your life that don’t spark joy’. If a blog post from 2016 is in no way benefitting your current users of your web design, maybe it’s time to simply let it go.
But of course, not everything on your web design may ‘spark joy’. In terms of keeping your website relevant to users in 2021, critiquing your social media is a good start.
Using relevant information that will not seem dull or dated in any way will furthermore improve other elements too.
Tip: Scrolling through blog posts on your web design may reveal some of the dated information that was once helpful but isn’t very relative now. If you’re looking to really improve your web design in 2021, examining elements that may contradict with your current values as a business or company is a great way to clear out things that need to go.

Step 7: Brand Identity & Successful Marketing
Examining your pre-existing brand identity is a great way to evaluate the success and versatility of your web design.
Page views and Impressions
It’s a controversial one, but sometimes checking user interaction can help you identify strengths and weaknesses of your web design.
Removing elements that users aren’t engaging with can prioritise other information, and is more likely to meet the demands of your audience.
Tip: If you feel you have a strong online presence with a great brand identity, why not think about more ways to include your logo and mission statement within the pages of your website? Enhance your social media presence?
Step 8: Content Matters
Introduction of new features
Out with the old and in with the new. New elements such as blogs and social media pages allow your web design to promote where your business is TODAY.
Showcasing client feedback is also a fantastic way of modernising your web design. We live in an era of checking the reviews before watching films and eating out at fancy restaurants. Treat your web design by filling it with positive testimonials too!

Tip: Sharing the latest feedback or 5-star reviews is a fantastic way to catch the attention of users. With the popularity of reviews and many customers relying on the opinions of former clients to invest into a company, this is a great way to encourage new visitors of your web design to learn more about the accomplishments of your company.
Step 10: Speed
From optimising images to fixing JavaScript issues, loading speeds are an important thing to think about too.

Tip: You can hit this link below to run your own speed test for your website. Simply drop a URL link to your website and Google will calculate your results for you. https://developers.google.com/speed/pagespeed/insights/
To conclude:
It’s the end of January – a time to reflect! With web designers and creatives examining the strengths and weaknesses of their process, we hope that you may take a couple of these steps forward in your own web design endeavours!

If you liked this post on improving your web design in 10 steps, we’d love to share some other blog posts. You can also contact us today, we’d love to help improve your web design today! You can view our work in our web design page.